サイト構築を学んでライフシフト、資格リッチです。
WordPressの有料テーマ”JIN”に変えて、2週間ほど経ちました。14,800円のテーマですから、しっかり機能を使いたいと思います。
アイキャッチ画像のサイズを揃える
導入して気になったのがアイキャッチ画像のサイズがバラバラなこと。もともと画像サイズを揃えていなかったため、それがテーマの変更で明らかになったのです。

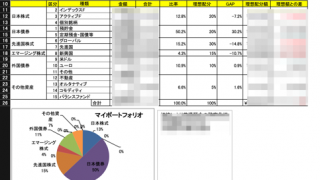
1枚1枚が画像サイズを整えて登録し直そうかと思いましたが、CSSをいじるだけで簡単に直す方法があったので、これを採用しました。結果はこんな感じ。縦長アイキャッチ画像も横長アイキャッチに変わりました

WordPressのダッシュボード「外観」から「カスタマイズ」⇒「追加CSS」でCSS記述ウィンドウをだして、CSSを追加します。追加したCSSはこちらのサイトで教わりました。ハギシリさん、ありがとうございます。
ハギシリデザイン
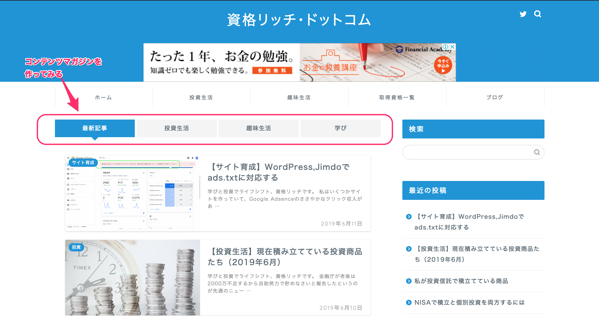
コンテンツマガジンを作ってみる
JINにはコンテンツマガジンという機能がありました。下の画像の丸囲みの部分です。

JINをインストールしたあとだと、「最新記事」しか表示されていなくて、のこり3つを表示したいと思っていました。JINのオンラインマニュアルを読んで、カテゴリーと関連付ければよいと分かりました。
WordPressのダッシュボード「外観」から「カスタマイズ」⇒「トップページ設定」で、「トップページの記事一覧に表示させるカテゴリID」に調べておいたカテゴリIDを3つ書きます。コンテンツマガジンは4つで確定で、左端一つは「最新記事」で固定のため、残りは3つだからです。

学びと投資でライフシフトが、私のテーマなので「投資生活」と「学び」のカテゴリ、あと「趣味生活」のカテゴリをコンテンツマガジンとして表示することにしました。なにを表示するかは、随時見直すとは思います。
まとめ
今回は”JIN”のアイキャッチを簡単に揃える方法と、コンテンツマガジンを表示する方法を書きました。サイト構築ブログではありませんが、学んだことについては、備忘録も兼ね今後も発信したいと思います