学びと投資でリッチになるブログ。今回はWordPressにマインドマップを貼る方法を学んだので、まとめてみました。
ブログにマインドマップを貼ってみたい
資格試験の勉強で、ノート代わりにマインドマップを使うことがありますが、それをこのブログに貼り付けられたらいいなと思いました。今回、以下の環境でブログにマインドマップを貼り付けることができました。
| サイト作成 | WordPress |
| ブログテーマ | JIN(有料テーマ) |
| マインドマップソフト | MindMeister(マインドマイスター) ※Webベースのマインドマップ作成アプリ |
MindMeisterから埋め込みコードを取得する
まずMindMeister側の設定から。
1.アカウント情報の見直し

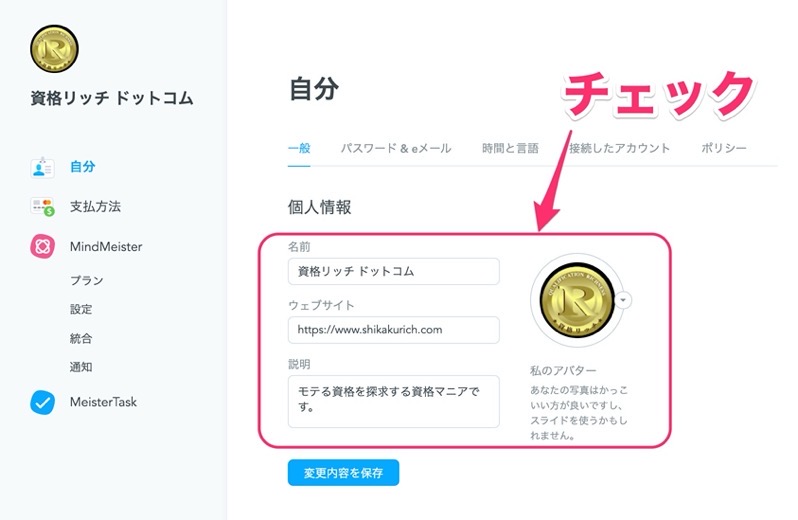
まずMindMeisterのアカウント情報を見直します。画面右上の自分のプロファイルアイコンをクリックして、自分のアカウント設定画面に入ってください。
この画面で表示される「名前」は、マインドマップをインターネットに公開したときに、情報として埋め込まれます。私は本名が入っていていたので焦りました。
2.埋め込みコードの取得

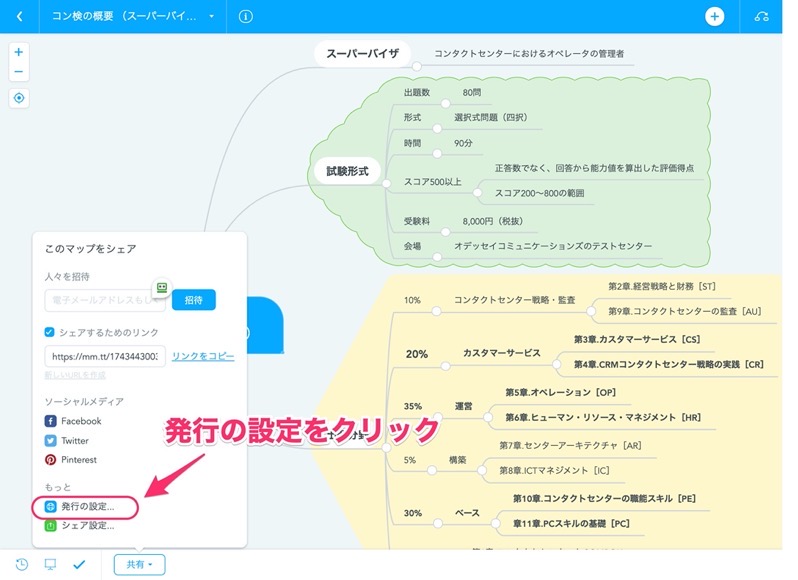
ブログに貼り付けたいマインドマップを表示します。これからこのマインドマップの「埋め込みコード」を取得します。まず画面左下の共有ボタンをクリックし、メニューを表示。「発行の設定」をクリックします。

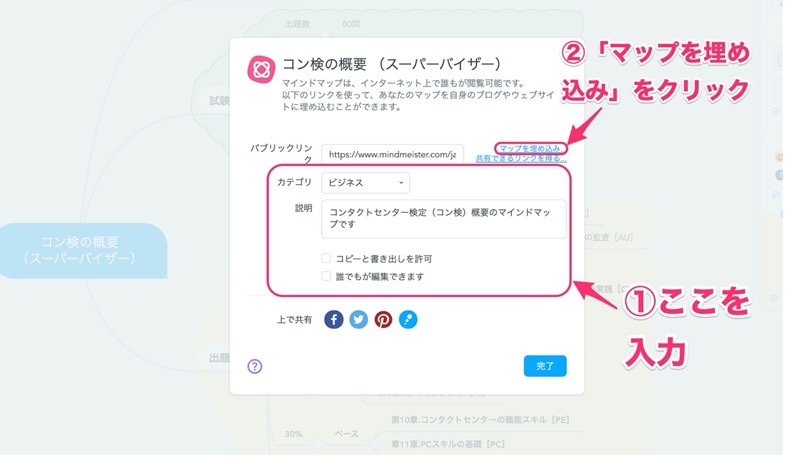
開いたウィンドウで、最初にカテゴリや説明を入力します。次に「マップを埋め込み」のリンクをクリック。

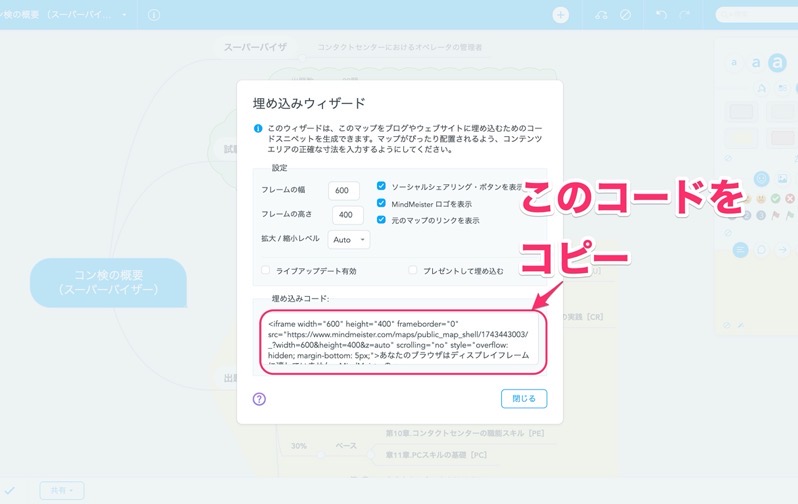
埋め込みウィザートのウィンドウが開きます。設定欄にフレームサイズを入力するようになっていますが、よく分からなければ、まずは初期値で試してみるのがよいでしょう。私はこの初期値のままで問題ありませんでした。
下欄に「埋め込みコード」が作成されるので、これを全部選択してクリップボードにコピーします。
WordPressの記事に埋め込み
続いてMindMeisterから取得した「埋め込みコード」を、ブログ記事に貼り付けます。以下WordPressにJINというテーマを使ったブログで説明します。
MindMeisterコードの埋め込み

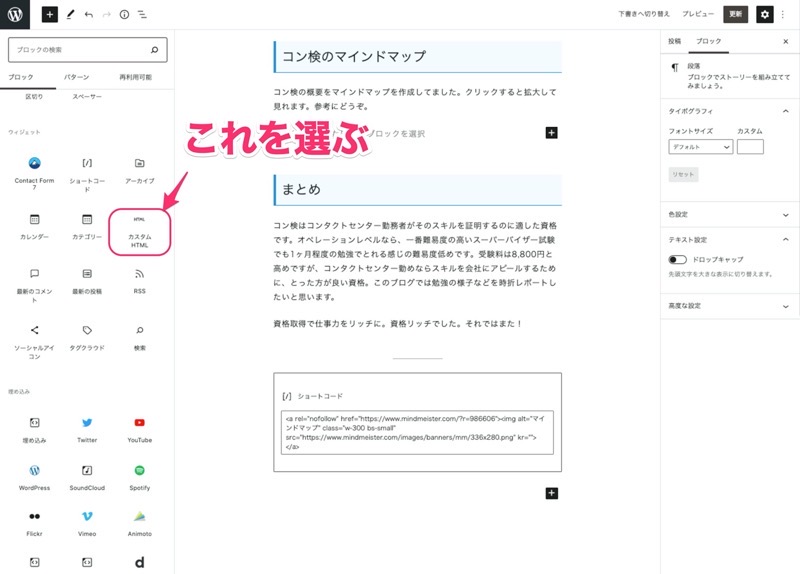
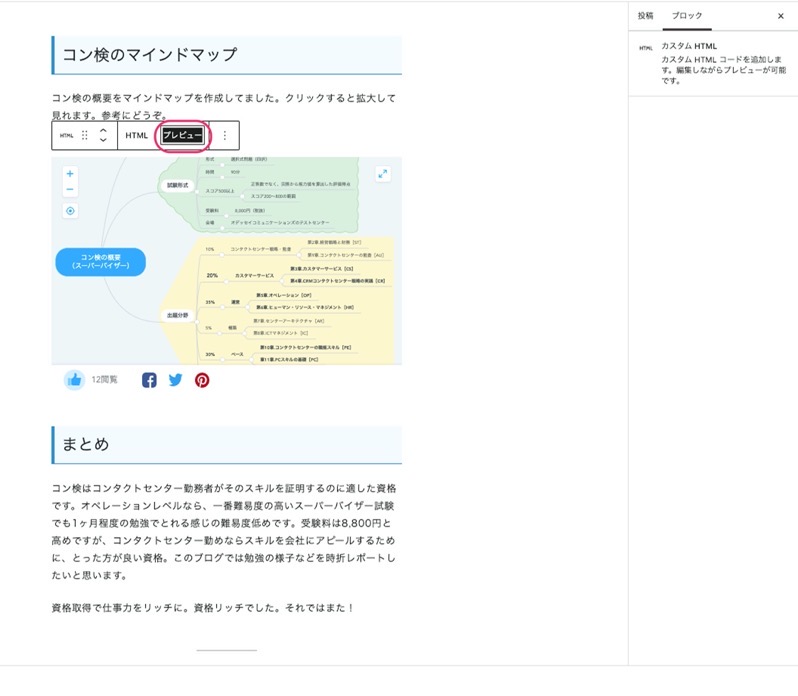
マインドマップを貼り付けたい記事を開きます。マインドマップを貼り付けたい場所に、「カスタムHTML」のブロックを置きます。

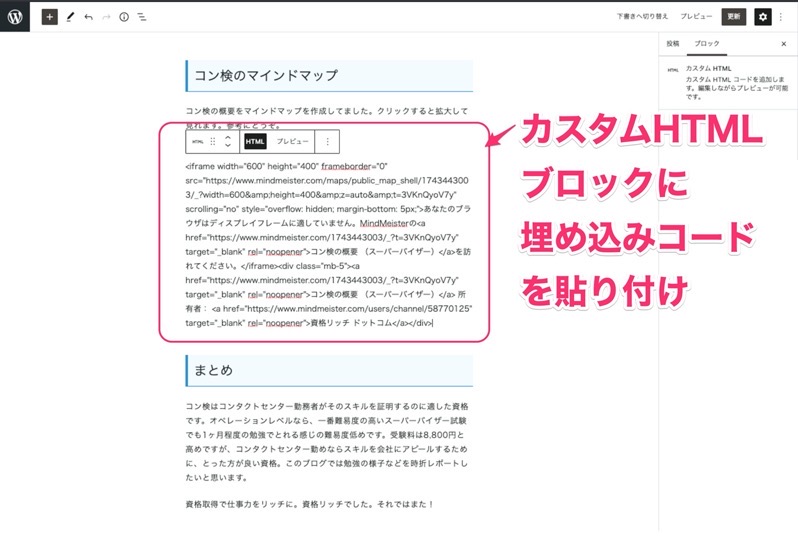
カスタムHTMLのブロックにMindMeisterから取得した埋め込みコードを貼り付け(ペースト)します。

カスタムHTMLのブロック内でプレビューを選択するとマインドマップが表示されて、うまくいったことが分かります。
MindMeisterの貼り付け完成
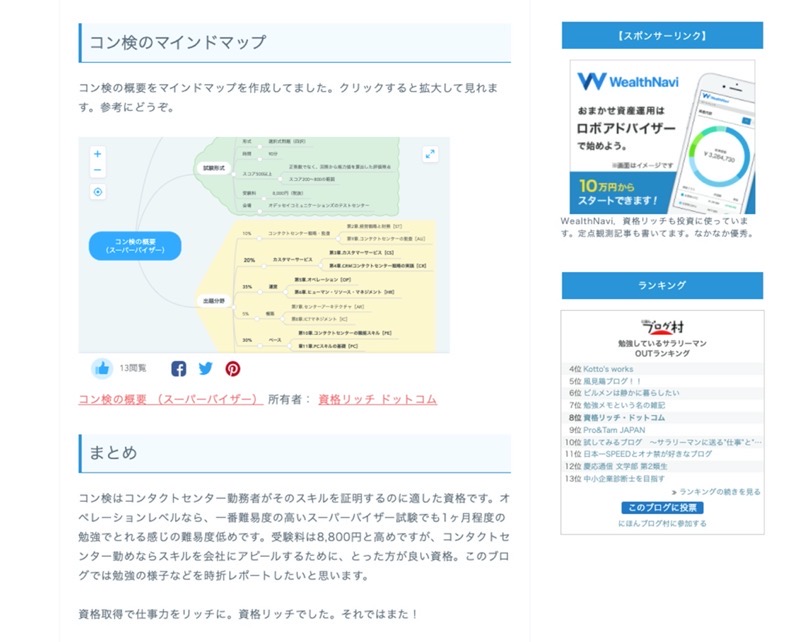
実際にMindMeisterのコードが埋め込み終わったブログを見てみましょう。

スクショのようになります。所有者はMindMeisterのアカウント情報に入力した名前が表示されるので、くれぐれも予定外の名前を出さないように。

マインドマップ名をクリックすると、別ウィンドウが開き、マインドマップを拡大してみることができます。
以上で、ブログへのマインドマップの貼り付けは完了です。
まとめ
マインドマップソフトMindMeisterで作成したマインドマップを、WordPressで作成したブログに貼り付ける方法を紹介しました。マインドマップを貼り付けることでブログの表現力が豊かなることが実感いただけたでしょうか。
私はマインドマップは一人ブレストのときなどによく利用します。MindMeisterへリンクするアイコンを下に置きましたので、よかったら覗いてみてください。思考の整理に便利ですよ。
マインドマップでブログをリッチに、資格リッチでした。それではまた!
MindMeisterの公式サイトへのリンクアイコンです。