ココナラで本サイトのヘッダー作成を依頼しました。個人でもクラウドソーシングができるなんて、いい時代になりました。今回の記事はココナラ体験記(2回目)です。
オシャレなサイトヘッダーが欲しい!
私はデザイン系のアウトプットが苦手です。でも自分のサイトにはお金かけてでもオシャレにしたいと思うタイプ。
目下の課題は本サイトのヘッダー。青地に白文字でサイト名だけでている地味なもの(今見えてるヘッダーは変更後ですが)。サイトのサブタイトルすらでていないデフォルトの状態から、前進するためにヘッダー画像が欲しいの! でも作るスキルがない。
だったら得意な人に頼もうということで、スキルのフリーマーケット”ココナラ”でヘッダーを作成してくれる人を探しました。ココナラの利用は今回が2度目。前回は本サイトでも使っているアイコンの作成をお願いしました。なのでココナラへのユーザー登録などは済んでいる状態。ヘッダーの発注先を見つけるところからスタートです。
ココナラでデザイナーさんを探す
一番大変なのはデザイナーさんを探すとところ。自分とセンスが合うか、私のあいまい仕様で作成してもらえるか(イメージだけでラフすら作れないという面倒な依頼者)、こんな観点からココナラの出品者のリストから探していきます。探したカテゴリーはここ。
Webサイト作成・Webデザイン > バナー・ヘッダー作成

作ってもらって納得いかない、とか後悔したくないから、なかなか誰にするか決断できません。地道に出品者ページからサンプルを見つつ、自分の趣味と合いそうな出品者を探します。ただ、どんなに慎重になっても最後は運であり、出会いであるのもまた事実。
3日ほど悩んだ末、最終的にお願いしたのはKN.COMさん。ヘッダーというものの意味をちゃんと捉えている案内文だったのと、キャッチコピーも一緒に考えてくれるとあったこと、載っていたサンプルから私と感覚が合いそうだったからです。
ブログやFacebookのお洒落なヘッダー作ります “心に響く、目に留まる”を意識した画像制作いたします!
ヘッダーの作成依頼
申し込みを行うと、9個の質問が用意されていたので、これに答えて取引スタート。ターゲット読者とかサブタイトルとか、イメージとか、改めて自分のサイトと向き合うことになります。
このサイトのテーマは投資であり、学びであり、資格取得であり、幸せなセミリタイア。管理人同様、八方美人で絞りきれていないのが我ながら残念なとこですが、そんなのをまるっと表現したいと伝えました。
そのなかでどれが一番伝えたいことか、KN.COMさんと少しやり取りをして、「学び」と決めました。私の資格取得も投資も「学び」から始まっているからです。セミリタイアも社会からのドロップアウトではなくて、もっと自分が思う形で学んだものを社会に還元したいから。そんな私のリクエストを受けて、KN.COMさんが作成に入ります。
2週間かかると言われましたが、ずっと早く案を返してくれました。しかも2案。1つは消耗しているサラリーマンとセミリタイアして充実している男性を対比したオシャレな海外ドラマのようなヘッダー、もう1つは学びの基本である本をベースにおいたヘッダーです。両者捨てがたかったけど、本をベースにしたヘッダーにしました。修正してもらうところもなく、一発OKです。
ヘッダー ビフォアー・アフター
こうして出来たヘッダーです。まずは変更前。おそらくこれがWordPressのテーマ”JIN”でのデフォルトのヘッダー表示だと思います。

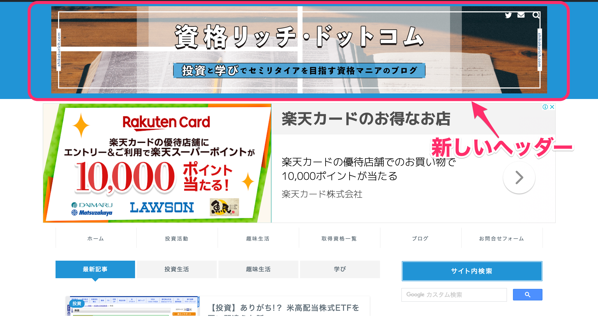
そして変更後。ヘッダーにサブタイトル「投資と学びでセミリタイアを目指す資格マニアのブログ」と全部入りのコピーが入って、どんなサイトが一気に分かりやすくなりました。そして写真ヘッダーのおかげで華やか。かつ、とっても勉強家ぽいイメージです(笑)
とっても気に入ってます。

WordPressのヘッダー設定でいじったとこ
ヘッダーのサイズとかよく分からなかったのですが、KN.COMさんが調べてくれて、ワードプレスのテーマJINは幅2400pxが推奨サイズとのこと。これで作ってくれました。縦が狭いのは私のリクエスト。できたヘッダーをアップロードすると、最初画面からはみ出るくらいヘッダーが大きく表示されました。でもこれはWordPressの設定の問題。
WordPresにログインして
外観 > カスタマイズ > ヘッダー設定
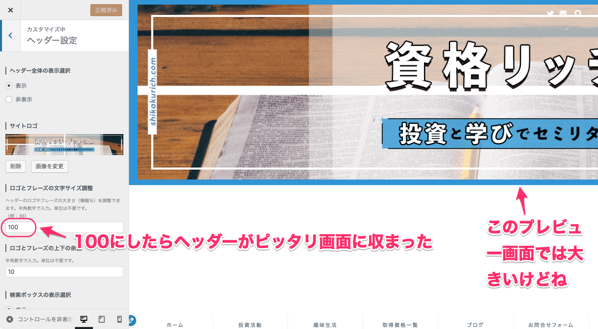
と進むと「ロゴとフレーズの文字サイズ調整」という項目があります。
私の設定はこの数字が”240″になっていたので”100″に直すと、右のプレビュー画面は大きいままですが、ちゃんとサイトの実表示はピッタリと収まるようになりました。
あと「ロゴとフレーズの上下の余白」は若干数字をいじって、私は10にしました。

まとめ
ヘッダーはサイトの顔。やはり目をひくイケメンである方がいいです。私はココナラのクラウドソーシングの仕組みを利用して、納得できるヘッダーをプロに作ってもらいました。KN.COMさん、素敵なヘッダーをありがとう!
「苦手なことは得意な人に頼む。それに必要な対価は払う」。以前は一部の顔が広い人しかできなかったようなことが、いまならココナラを始めとして、クラウドソーシングの仕組みが随分整えられています。
これからもっと個人が自分の仕事に値段をつけて働いていく時代になってきます。私もセミリタイヤ後はそんな暮らし方になるかもしれません。この仕組を実際に自分で使ってみて、一歩先の働き方を体験してみるのも大事なことだと思いました。