資格リッチです。サイト作成のプロではありませんが、このサイトを育てていく上での学びをシェアしていきたいと思っています。今回はお問合せフォームを設定した話。
以前よりこのサイトに「お問合せフォーム」を付けたいと思ってました。取材依頼やご意見を受け付けられるようにです。WordPressはブラグインでお問合せフォームが簡単に作れると聞きやってみたら、ほんとにわずか15分程度でできてしまった! 今回はWordPressプラグイン”Contact Form 7”を使った、お問合せフォーム作成記です。
Contact Form 7をインストールする
まずプラグインの導入から始めます。
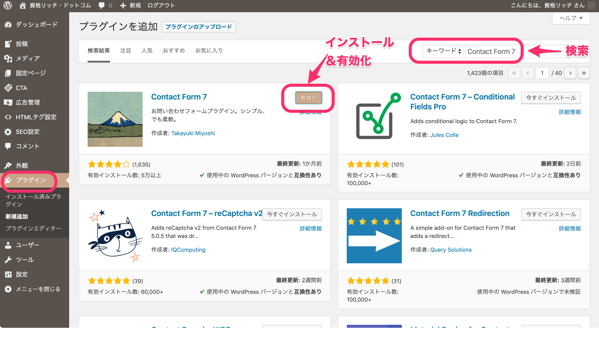
WordPressのダッシュボードの「プラグイン」をクリックして、プラグインのメニューから「新規追加」を選びます。
キーワード欄に”Contact Form 7”と入力します。入力すると自動でプラグインが検索されるので、表示された”Contact Form 7”の「今すぐインストール」ボタンを押します。インストールされたら、「有効化」ボタンを押して、プラグインを有効化します。

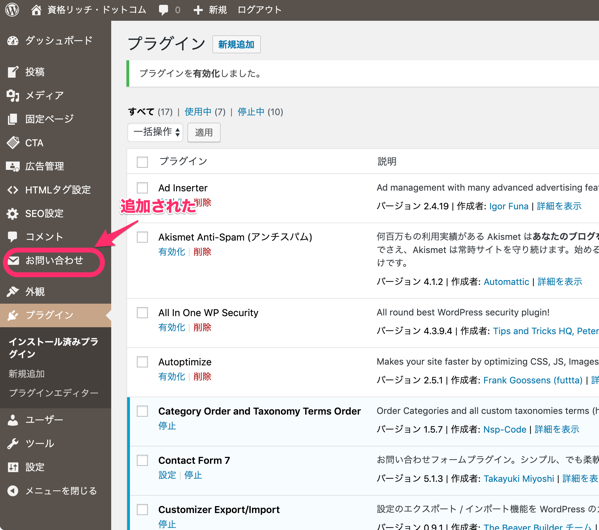
プラグインが有効化されると、ダッシュボードに「お問合せ」が追加されます。

以上でContact Form 7のインストールは完了です。
Contact Form 7でお問合せフォームを作る
フォームタブ
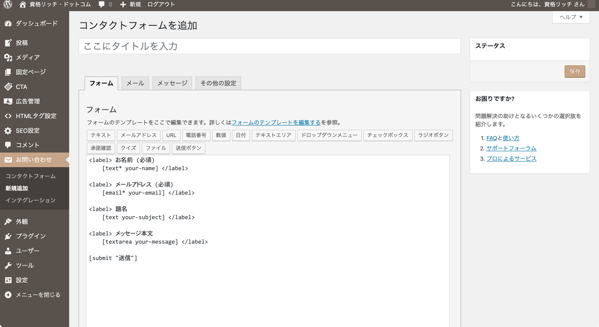
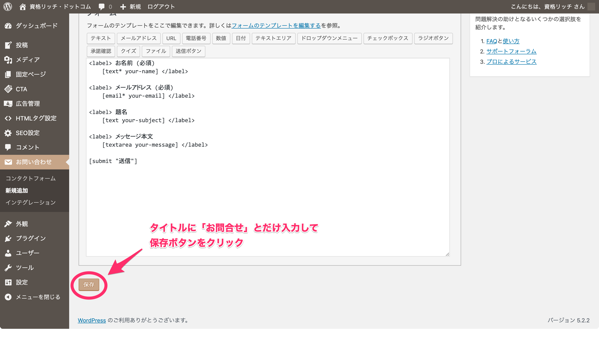
ダッシュボードのお問合せをクリックすると、下のような画面が表示されます。4つのタブがありますが、最初のタブはフォームタブ。名前(必須)、メルアド(必須)、題名、メッセージ本文と、単純なお問合せフォームに必要な項目が見て取れます。

続けてほかのタブを見てみます。
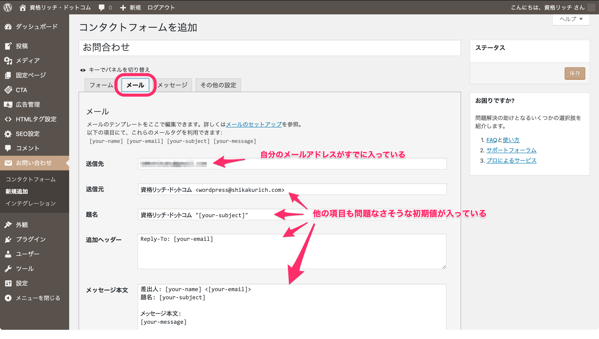
メールタブ
プラグインがWordPress本体の情報を読み取ったらしく、妥当な初期値がすでに入っています。そのままにしておきます。

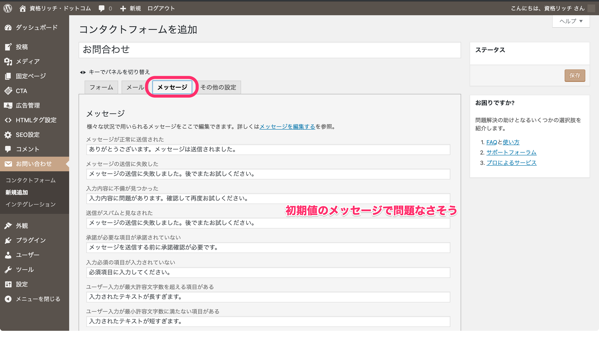
メッセージタブ
こちらもざっと見たところ、問題なさそうなメッセージですので、このままにしておきます。さすが作成者が日本人。こうゆうメッセージが日本語で書かれていると安心します。

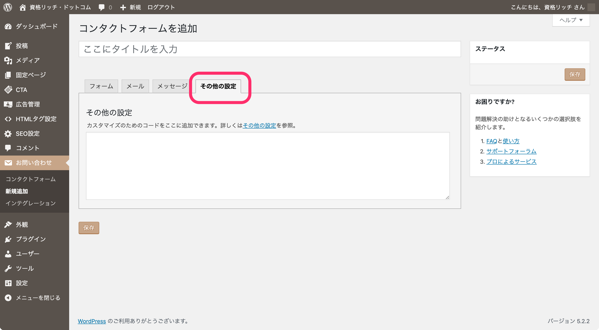
その他タブ
このタブも特に入力の必要はなさそうなので、なにも入力しないことにします。

お問合せフォームを保存
4つのタブをみたところ、タイトル欄くらいしか入力するところが見つからなかったので、タイトル欄に「お問合せ」とだけ入力して、保存ボタンをクリック。

タイトル欄の下にショートコードが表示されました。これをお問合せフォームを表示したいところに貼り付ければ良いらしい。

ここまでで始めてから5分くらい。早!
むしろここから先、ブログのどこにお問合せを作るか、デザイン的なところで時間がかかりました。
お問合せフォームをブログに貼る
お問合せフォームを呼び出す場所をグローバルメニューとプロフィールの下の2箇所にしました。1つづつ説明します。
メニューに「お問合せ」をつける
メニューからお問合せフォームを呼び出せるようにします。最終型はこんな感じです。

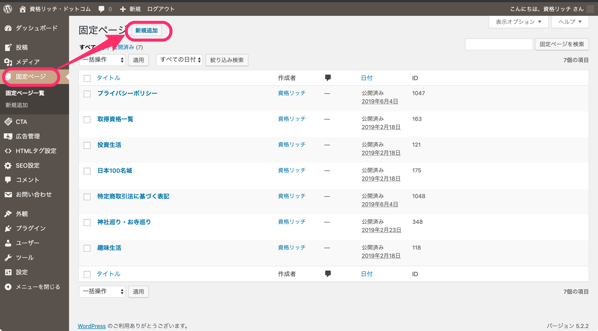
まずお問合せフォームを表示する「固定ページ」を作ります。ダッシュボードの「固定ページ」⇒「新規作成」ボタンをクリックします。

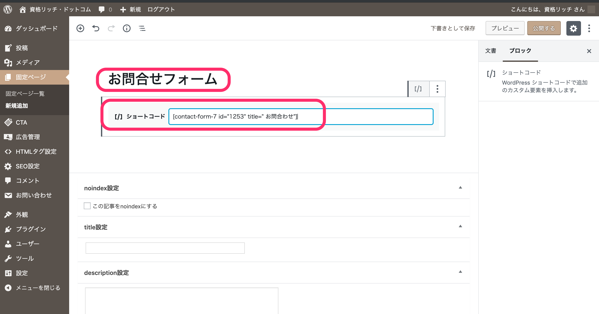
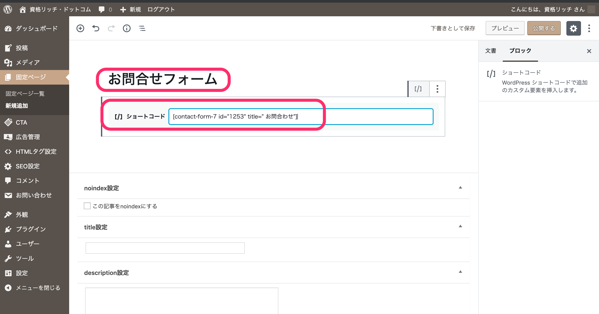
新規固定ページのタイトルを「お問合せフォーム」、ブロックで「ショートコード」を選び、Contact Form 7を保存したときに表示されたコードを貼り付けます。

この固定ページをプレビューしてみます。

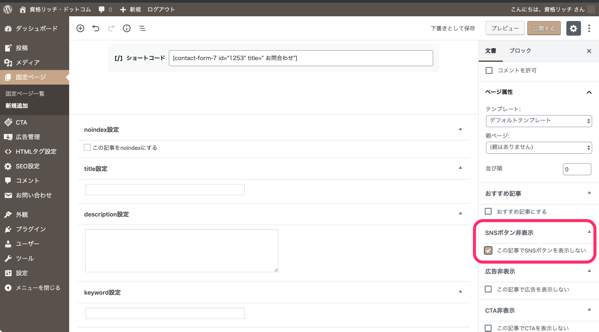
お問合せフォームにSNSボタンが表示されていました。これは消そうと思います。固定ページの作成画面に戻り、右側の設定欄から「SNSボタン非表示」にチェックを入れるだけです。

出来上がった「お問合せフォーム」の固定ページをメニューに表示させます。
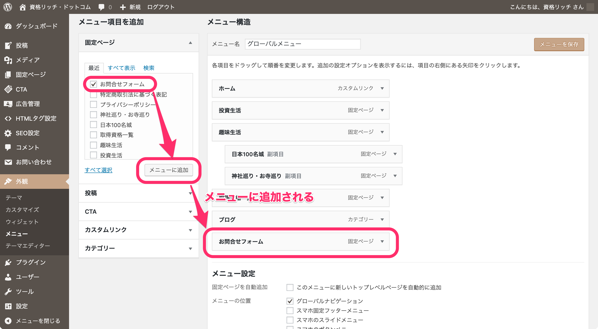
ダッシュボードの「外観」⇒「メニュー」を表示します。メニュー名「グローバルメニュー」を表示した状態で、固定ページの「お問合せフォーム」をチェックして、「メニューに追加」ボタンをクリック。メニューに「お問合せフォーム」が追加されました。

メニュー上での「お問合せフォームの位置」をドラッグ&ドロップで調整して「メニューの保存」ボタンを押せば完了です。これでブログを見るとメニューに「お問合せフォーム」が表示されます。
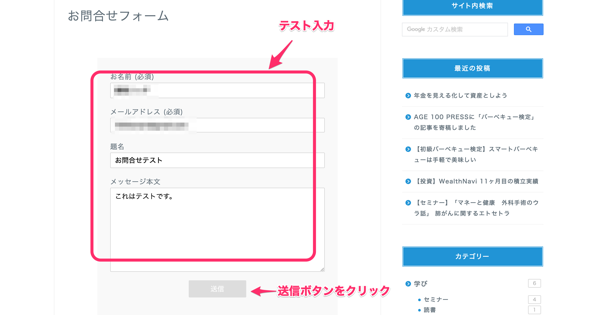
メニューの「お問合せフォーム」をクリックして、お問合せ画面を表示します。動作テストしてます。入力欄に適当な文字を入力して「送信ボタン」を押します。

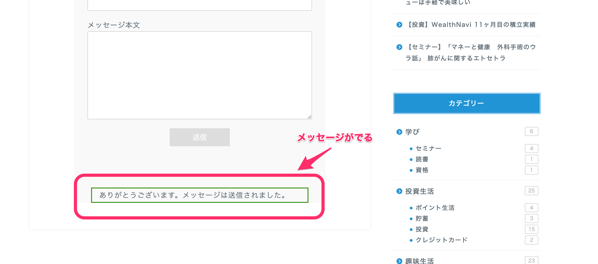
「送信されました」メッセージが表示されます。

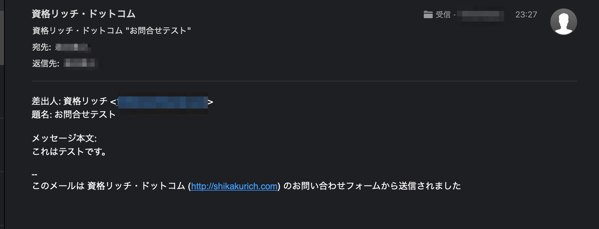
自分のメーラーにテストメールが届くことが確認できました。

サイドバーに「お問合せ」ボタンをつける
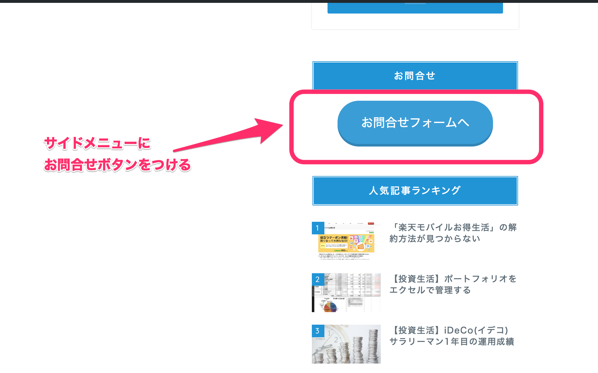
続いてサイドバーにお問合せボタンを付けてみます。完成形はこんな感じです。

ダッシュボードの「外観」⇒「ウィジェット」をクリック。ウィジェットの管理画面が表示されます。
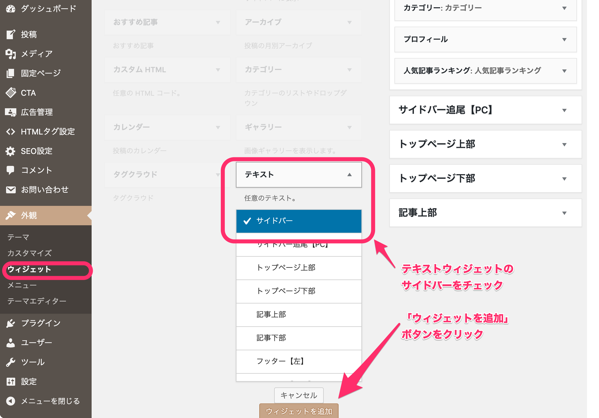
テキストウィジェットを使用します。「テキスト」⇒「サイドバー」をチェックして、ウィジェットの追加ボタンをクリックします。

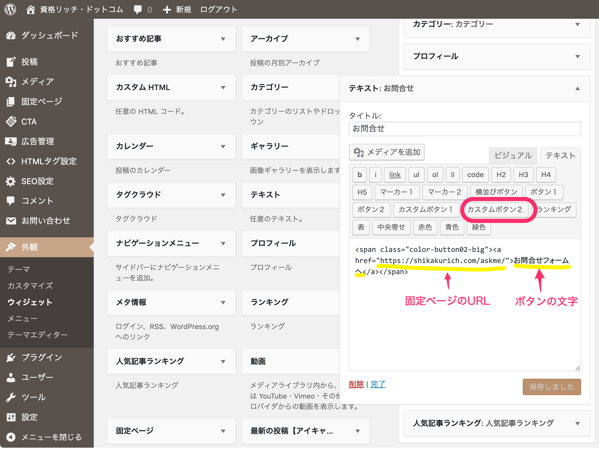
ウィジェットの名前を「お問合せ」とします。テキストの記載は、テキストタブにして、ボタンアイコンを選びます(今回は「カスタムボタン2」を使用)。このボタンに先程作成した固定ページのURLを設定します。ボタンには「お問合せフォームへ」という文字を載せます。できたら保存ボタンをクリックします。
このサイトはJINという有料テーマを使用しているので、画面構成は違う可能性があります。あと、このやり方は、ちょっとHTMLの知識が必要です。

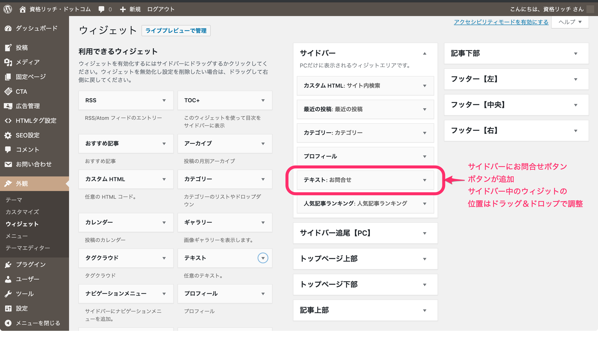
お問合せウィジットができたら、サイドバー中で表示位置を調整して完成。僕はプロフィール欄の下にお問合せボタンを置きました。

これでサイトを確認すると、サイドバーに「お問合せフォームへ」ボタンが追加されています。
まとめ
WordPressのプラグイン”Contact Form 7”を導入すると、なにも設定がいらないくらい簡単に問合せフォームが出来上がります。
このお問合せフォームをサイトのどこに貼るか、これはWordPressのスキルの差とデザインへのこだわりで、かかる時間が変わってきます。固定ページを作って、メニューで表示させるというのが、一番てっとり速いでしょう。サイト作成初級者の私で15分〜30分といったところです。
これでお問合せフォームができましたので、資格取得や資産形成に関する取材や執筆依頼が受けられます。出版業界の方など、よろしくお願いいたします♪